 Oddmar Sandvik, a veteran consultant and software developer, wrote about his experience with HTTP Streaming using Lightstreamer on his own blog Allekonsulentene, and kindly allowed us to republish this article. Oddmar appreciated Lightstreamer in terms of performance, features, and scalability, even keeping a simple programming model in mission-critical projects.
Oddmar Sandvik, a veteran consultant and software developer, wrote about his experience with HTTP Streaming using Lightstreamer on his own blog Allekonsulentene, and kindly allowed us to republish this article. Oddmar appreciated Lightstreamer in terms of performance, features, and scalability, even keeping a simple programming model in mission-critical projects.Oddmar designed, developed, and maintained high frequency/low latency web-based financial trading solutions for DNB for about three years. With more than 1.6 million customers, DNB is Norway's largest financial services group, and one of the largest in the Nordic region in terms of market capitalisation.
Originally published on Jan. 09, 2013. Courtesy of Oddmar Sandvik.
After the introduction of AJAX technology, web users have gotten used to information being magically updated in the browser without hitting the refresh button. New messages, emails, alerts and of course advertisements pop up in the background while you are doing other tasks.
This is typically done very easily in JavaScript by setting up a timed polling function that checks every now and then if something new has happened on the server – if so, the new information can be fetched and the page updated asynchronously. But this is not a very satisfactory programming model. If you want updates to happen in a timely fashion you must poll often – burdening your server with a lot of needless requests. On the server you may need to maintain state to determine whether an update should be sent. It also tends to make your client code messier and more difficult to test. Robust error handling can be difficult to implement.
It gets worse if you need to distribute the same piece of new information to many clients at the same time. Scalability goes down the drain. Not to speak of applications with high frequency updates requiring minimum latency (stock trading, betting, online games, etc) or with a large number of simultaneous users (news sites, live sports events). This quickly becomes an infrastructure problem, i.e. you must think about networking, bandwidth controls, asynchronous server IO, monitoring, and so on.
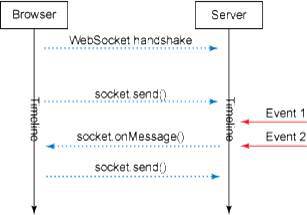
Various web streaming technologies have been in use since the late 1990s. The basic idea is to establish some sort of semi-permanent connection from the client and allow the server to push updates back to the clients. Techniques have included long polling and HTTP streaming based on IFrames or multipart XMLHttpRequest. In recent years, the WebSocket protocol (RFC 6455) and WebSocket API have been introduced to establish a standard mechanism for full duplex communication between a browser and a server. Support for the API is also built into several web application frameworks, both in Java and .NET.
So far so good. But the world of WebSockets is still not perfect. Old browsers, proxy servers, corporate firewalls and certain mobile network operators can still prevent clients from etablishing WebSocket connections. If you need a very robust application, you must support some kind of fallback mechanism. In addition, you are working with a fairly low level API. If your needs are beyond the very simple, expect to spend a fair bit of time implementing the plumbing you need to build an application.
In recent years, we have been working with high frequency, low latency market trading applications for the web. We have been using Lightstreamer, a commercial web streaming product that also offers a free licensing model. This has been a very stable and hassle-free piece of infrastructure that also has made our client programming life easier. We have operated a mission critical streaming system for nearly 3 years with a minimum of operational trouble.
Lightstreamer offers a simple publish/subscribe client API on different platforms. JavaScript is of course standard, but they also have native mobile APIs (iOS, Android, Windows 8) in the commercial licenses.
On the server side, the Lightstreamer server is a stand-alone HTTP server implemented in Java. It is highly scalable, we have subjected it to rigorous performance testing with very good results. We cluster the Lightstreamer servers behind a standard HTTP load balancer and experience rapid failover even under peak traffic if a cluster node should be taken down.
One nice feature is “Stream-Sense”, an algorithm used by Lightstreamer to determine the best transport for the client. By default, it would use WebSocket, but it can fall back on HTTP streaming or even long polling if necessary. This makes for a very robust communication protocol that has covered all our known clients. Bandwidth usage is also highly optimized.
Other useful features include bandwidth and frequency management, both automatic to degrade gracefully upon network congestion, and from the API. This allows you to e.g. allocate a maximum bandwidth to a given session, or set a max update frequency for a specific data item. A JMX monitoring API is available for the licensed version so you can track all relevant performance metrics.
To connect to a given data source, you must write an adapter and deploy this on the Lightstreamer server. The adapter API is simple to understand and also allows you to handle session authentication and authorization. We have implemented adapters based on both proprietary protocols and standard JMS messaging against various back end data sources.
Note that Lightstreamer does not speak REST. It is also not optimized for delivering static content. In a typical architecture, you may therefore combine a standard REST service and front end web servers with Lightstreamer dedicated to streaming data. (Lightstreamer also supports two-way communications which is quite useful).
In my opinion, one huge benefit to a publish/subscribe streaming approach is a vastly simpler programming model on the client. For example, attach a HTML table or a JavaScript grid component to a server side source, initiate a subscription, and off you go. We have also successfully integrated Lighstreamer with both dojo stores and Backbone routes, making it easy to combine with REST based services for two way updates. In dojo, a Lightstreamer realtime store connected to a grid using an Observer pattern makes for a very elegant and clean integration. The client API also has good error handling mechanisms.
If you want to play around with the technology, you can get started in minutes. Download and install the free version of Lightstreamer, start the server and take a look at the preinstalled demos with source code. It may well be worth the effort.




No comments:
Post a Comment
Note: Only a member of this blog may post a comment.